注:页面设计采用了大量的javascript脚本,由于微软的低版本浏览器javascript的运行速度较低,建议用户在使用页面管理进行页面设计时,选用其它浏览器。
具体为:
xp系统选用Firefox(火狐)或Chrome(谷歌)浏览器;
vista、win7系统选用IE8+、Firefox(火狐)或Chrome(谷歌)浏览器。
页面管理是对网站的首页及首页与内页的公共部分进行设计和管理的地方。
1、用户可新增页面,并根据自己的需求在页面中加入想要的模块,定义想要的皮肤和颜色风格,从而设计出自己想要的网站视觉效果。
2、用户也可以对现有的默认页面进行修改,设计出自己的页面。
点开左边菜单栏的“网站设置”,再点击“页面管理”,将显示页面管理。

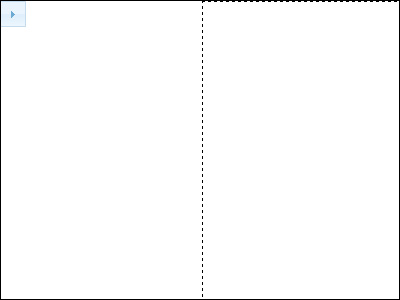
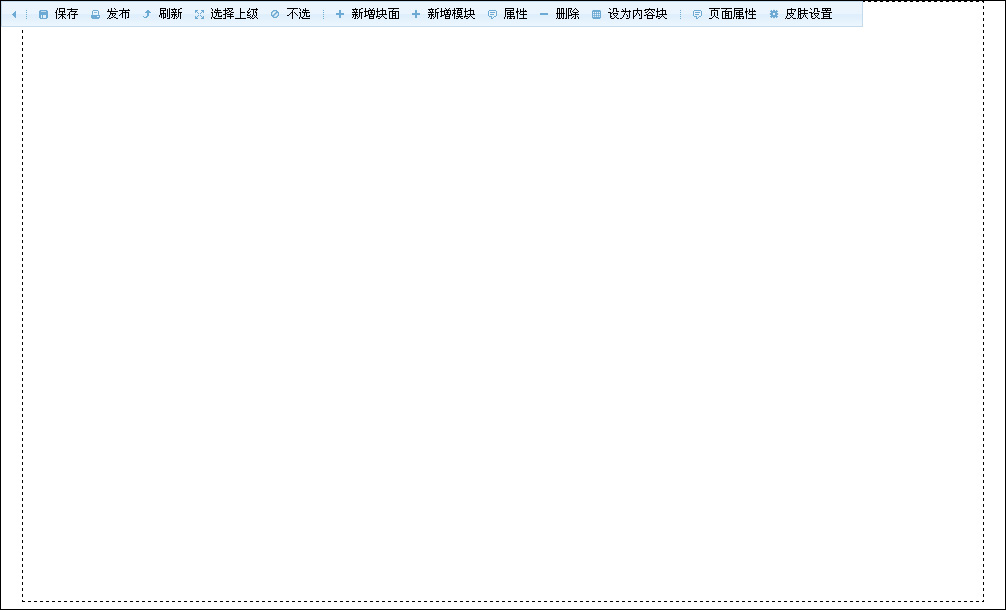
点击“新增页面”按钮,将进入“页面设计”页面。整个页面中间有一个虚线框,这个是我们放置网站内容的地方。

左上角有一个淡蓝色的按钮,点击它将会展开成工具栏,这排工具栏就是我们用来设计网站的。

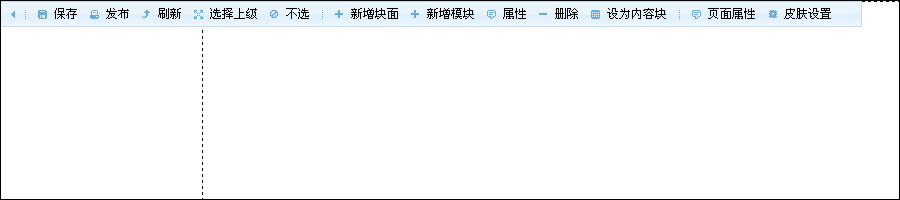
工具栏各工具的用途:
1、“保存”--- 将我们设计的页面进行保存。在设计网站操作中要记得及时保存,以免因不可预知的意外引起丢失数据而重复劳动。
2、“发布”--- 将我们设计的页面发布出来,作为网站正式的页面。点击它,网站的首页及内页的公共部分将变成我们正在设计的页面样子。
3、“刷新”--- 重新加载一遍页面上的模块内容。
4、“选择上级”--- 根据已选择的模块和块面,将它的上级块面选中。
5、“不选”--- 去掉选择的模块和块面的选择状态。
6、“新增块面”--- 在我们已选中的块面内部新增一个子块面。块面是放置模块的容器,所有的模块都是放在块面中的。


7、“新增模块”--- 在我们已选中的块面内部新增一个模块。
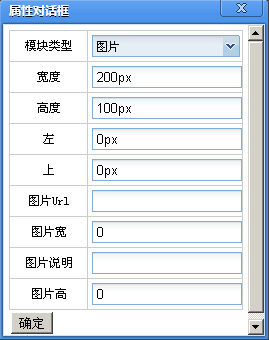
在“新增模块”中,分为三个部分:A、“模块类型”。我们可以从这个下拉框中选择我们需要添加的页面的上模块。B、“宽度”、“高度”、“左”、“上”。这一部分是设置模块的高、宽及位置。C、这一部分是每个模块的自有属性,模块不同,属性会有所变化。模块可以在块面中拖动,也可以点击右下角通过拖动放大、缩小。
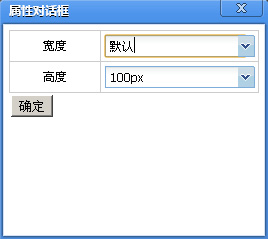
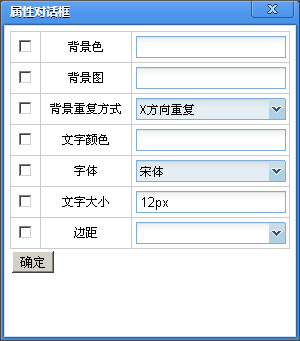
8、“属性”--- 对选择的块面或模块的属性进行设置。当选择一个块面或模块后点击“属性”便会出现对话框进行设置。
9、“删除”--- 将已选择的块面或模块删掉。
10、“设为内容块”--- 将已选择的块面设为内容块。一般的网页具有公共部分和专用部分:公共部分主要是页头和页脚部分,中间的部分每个页面不同,就是专用部分,也就是内容块,通过“设为内容块”操作可以将公共部分和专用部分标记出来。
11、“页面属性”--- 对页面的整体属性进行设置。
12、“皮肤设置”--- 对页面的整体皮肤颜色等进行设置。

页面设计
在页面设计之前,我们先看一下这张网站的截图。

分析这张图让我们知道:网站主页一般分为页头,内容、页脚三部分。
页头块包括:标志、主菜单、大图片展示等。
内容块包括:产品目录、联系我们、公司简介、产品中心、公司新闻、行业资讯、友情链接等
页脚块包括:版权信息、公司名称、联系方式等。
在设计网站之前,最好在相应的应用中将网站的内容或图片等准备好,然后就可以开始进行页面设计了。
我们将页面设计分为以下几步:
1、选中页面中的虚线框,也就是基本块面,点击工具栏中的“属性”,设定块面的宽度,这个宽度就是页面内容的整体宽度,虚线框外两侧是空白。(我们默认的网站页面宽度为960像数,根据自己需求设定尺寸,建议最宽不超过1000像数)

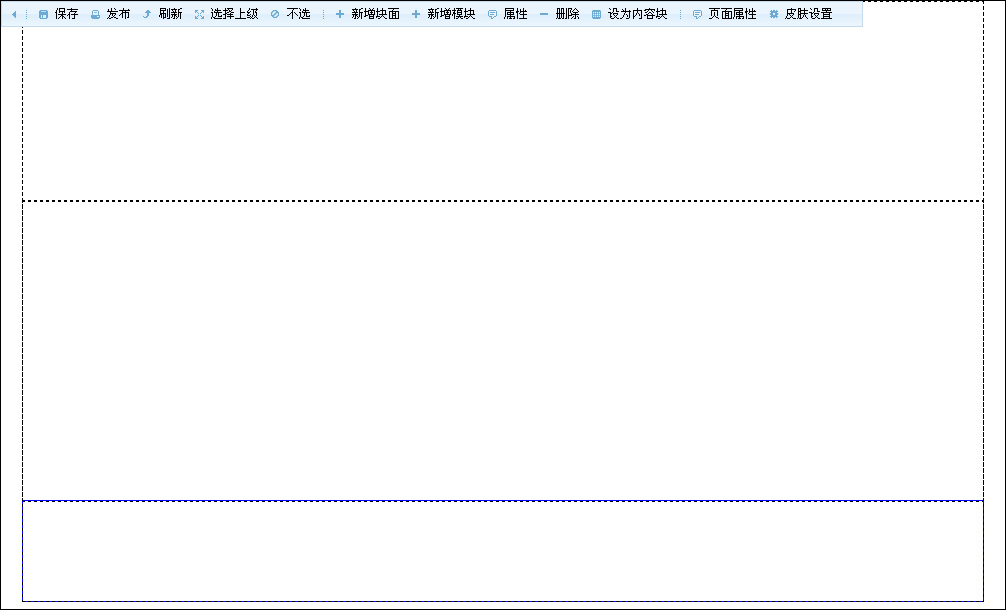
2、在基本块面中建立上、中、下三个块面:选中基本块面,点击工具栏中的“新增块面”,增加块面。增加的块面上面一个是页头部分、中间一个是内容部分、下面一个是页脚部分,然后通过工具栏中的“设为内容块”工具将中间一个块面设为内容块。选中新增的块面点“属性”进行设置。

3、在页头块面中,选中页头块面后点击“新增模块”,在对话框第一栏里进行下拉菜单选择。如选择“标志”,确认后页面中的页头块面便会出现“标志”图案,可以自行拖到页头块的任意位置;
可在“新增模块”里选“主菜单”模块,主菜单便是网站主要栏目菜单,自行拖动到合理位置。
还可新增“图片动画”模块,将主菜单下的大图加入进去,拖到页头块的下方。(大图的宽度最好同基本块面宽度尺寸相同)
4、在内容块中,新增“产品目录”模块、拖到内容块的左上角;
新增“文章”模块,选择ID为公司简介的文章,拖到内容块的右上角;
新增“文章”模块,选择ID为联系我们,拖到内容块的左下角;
新增“产品滚动列表”,选择ID为我们想要的产品类型,拖到内容块的右边中部;
新增“新闻列表”,选择ID为公司新闻,拖到内容块的右下角;
新增“友情链接”,拖动到内容块的下方。
5、在页脚块中,新增“页脚”模块,并选择“水平对齐”方式。
6、选择皮肤,如果对皮肤颜色不满意,可以在“网站皮肤”中另行设计喜欢的风格。
7、保存,然后发布。
通过这几步,我们就将设计出自己需要的网站了。